Using a User-Defined Domain Name to Configure Static Website Hosting¶
OBS allows you to access static websites hosted by OBS using user-defined domain names. This section uses a specific scenario as an example to describe how to use a user-defined domain name to configure static website hosting. For a basic understanding of the concepts and operations about the static website hosting on OBS, see Configuring Static Website Hosting.
Scenario¶
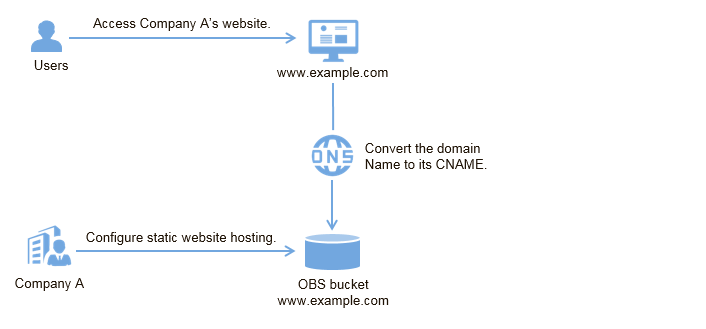
Company A has a large number of files to archive but it does not want to put the time and effort into its storage resources. Therefore, the company subscribes to OBS for hosting static websites and expects that the usernames under the company account can access the static resources through a user-defined domain name. See Figure 1.

Figure 1 Using a user-defined domain name to access hosted static website¶
Operation Process¶
Create a bucket on OBS Console first, for storing static website resources, and enable static website hosting for this bucket. Then use DNS to create and configure domain name hosting. The procedure is as follows:
Data Planning¶
Table 1 describes the data to be planned before this configuration.
Item | Description | Example |
|---|---|---|
User-defined domain name | Indicates user's own domain name. | www.example.com |
Static website homepage | Indicates the index page that is returned when you access a static website, that is, the homepage. | index.html |
404 error page | When an incorrect static website path is accessed, the 404 error page is returned. | error.html |
For example, the content of the index.html file is as follows:
<html> <head> <title>Hello OBS!</title> <meta charset="utf-8"> </head> <body> <p>Welcome to use OBS static website hosting.</p> <p>This is the homepage.</p> </body> </html>For example, the content of the error.html file is as follows:
<html> <head> <title>Hello OBS!</title> <meta charset="utf-8"> </head> <body> <p>Welcome to use OBS static website hosting.</p> <p>This is the 404 error page.</p> </body> </html>
Procedure¶
Register a domain name.
If you have a registered domain name, skip this step.
If you do not have a registered domain name, register one with a registrar of your choice. In this scenario, the example domain name www.example.com is used. In practice, you need to replace the domain name with the one you actually planned.
Create a bucket.
There are no special requirements on bucket names. Create a bucket for storing static website files as prompted. The following example describes how to create a bucket named example:
Log in to OBS Console.
Click Create Bucket in the upper right corner of the page.
Configure the following parameters in the dialog box that is displayed:
Region: Select a region closest to you.
Bucket Name: Enter example.
Storage Class: It is recommended that you select Standard.
Note
You can also select the Warm, or Cold storage class based on the website requirements for access frequency and speed. For details about storage classes, see Storage Classes Overview.
Bucket Policy: Select Public Read to allow any user to access objects in the bucket.
Default Encryption: Select Disable.
Click Create Now to complete the creation.
Upload static website files to the bucket.
Prepare the static website files to be uploaded and perform the following steps to upload all static website files to bucket example.
Click the bucket name example to go to the Objects page.
Click Upload Object. A dialog box shown in Figure 2 is displayed.

Figure 2 Uploading objects¶
Drag the prepared static website files to the Upload Object area.
You can also click add file in the Upload Object area to select files.
Note
The static website files cannot be encrypted for upload.
The website home page file (index.html) and 404 error page (error.html) must be stored in the root directory of the bucket.
It is recommended that you select Standard for the storage class. If the storage class of a static website file is Cold, you need to restore the static website file before you can access it. For details, see Restoring Objects from the Cold Storage.
Click Upload to complete the upload.
Configure static website hosting.
After uploading the static website files, you need to configure the static website hosting function for the bucket.
Note
You can also redirect the entire static website to another bucket or domain name. For details, see Configuring Redirection.
Click the bucket name example to go to the Objects page.
In the navigation pane, choose Basic Configurations > Static Website Hosting. The Static Website Hosting page is displayed.
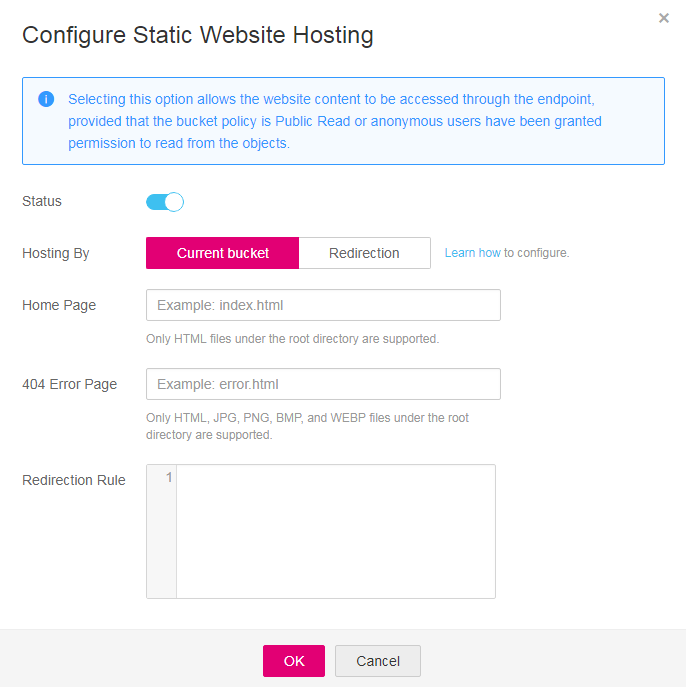
Click Configure Static Website Hosting to open the dialog box.
Enable Status.
Set Hosting By to Current bucket.

Figure 3 Configuring static website hosting¶
Note
You can also configure redirection rules based on service requirements to implement website content redirection. For details, see Configuring Static Website Hosting.
Set the Home Page to index.html as planned, and the 404 Error Page to error.html.
Click OK.
Bind a user-defined domain name.
To bind a user-defined domain name to a bucket, perform the following steps:
Click the bucket name example to go to the Objects page. In the navigation pane, choose Domain Name Mgmt.
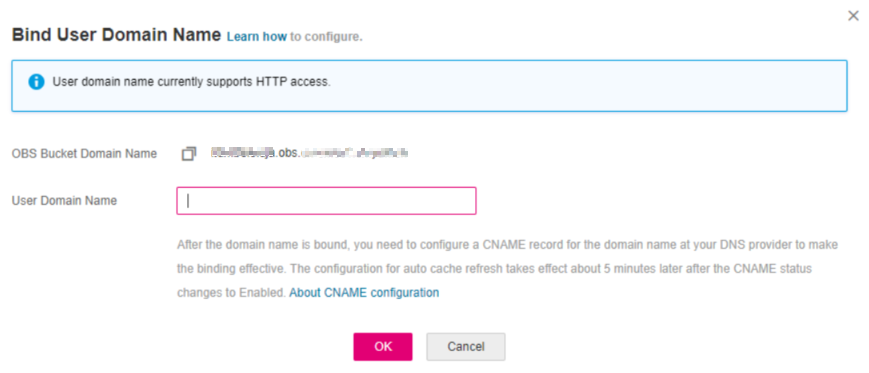
Click Bind User Domain Name and set User Domain Name to www.example.com.

Figure 4 Binding a user domain name¶
Click OK. The user-defined domain name is bound to the bucket.
Create and configure domain name hosting.
To facilitate unified management of your user-defined domain names and static websites and implement cloud-based services, directly manage your user-defined domain names on DNS. After the hosting is configured, you can perform subsequent management of the domain name on DNS, including managing record sets and PTR records, as well as creating wildcard DNS records.
Alternatively, you can add a CNAME record to the DNS at the DNS registrar, mapping to the static website domain name hosted by the bucket.
To create and configure domain name hosting on DNS, perform the following steps:
Add a public zone.
Use the root domain name example.com created in Step 1 as the name of the public zone to be created. For details about how to create a public zone, see "Step 1. Create a Public Zone" in section "Routing Internet Traffic to a Website" of the Domain Name Service User Guide.
Add a CNAME record.
In DNS, add a record set for the sub-domain name www.example.com of the hosted domain name, to map the CNAME of the sub-domain name to the static website domain name hosted by OBS. Configure the parameters as follows:
Name: Enter www.
Type: Select CNAME-Canonical name.
Line: Select Default.
TTL (s): Retain the default value.
Value: Domain name to map, that is, the static website domain name hosted by bucket example.
For details, see section "Adding a CNAME Record Set" in the Domain Name Service User Guide.
Change the DNS server address at your domain name registrar.
At your domain name registrar, change the DNS server address in the NS record of the root domain name to the cloud DNS server address. The specific address is the NS value of the public zone in DNS.
For details about how to change the addresses of the DNS servers, see "Step 4. Change DNS Servers of the Domain Name" in section "Routing Internet Traffic to a Website" of the Domain Name Service User Guide.
Note
The address change will be effective within 48 hours. The actual time taken varies depending on the domain name registrar.
Verify that the configuration is successful.
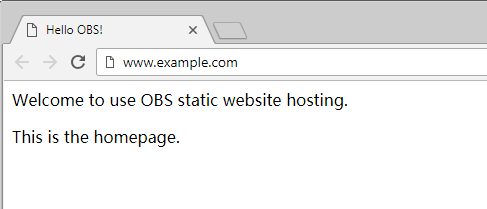
Enter the following URL in the address box of the browser: www.example.com, to check whether the default homepage can be accessed. See Figure 5.

Figure 5 Default homepage¶
In the web browser, enter a static file access address that does not exist in a bucket. For example, enter www.example.com/imgs to verify that the 404 error page (error.html) can be returned. Figure 6 displays the error page.

Figure 6 404 error page¶
Note
In some conditions, you may need to clear the browser cache before the expected results are displayed.
Website Update¶
If you need to update a static file, such as a picture, a piece of music, an HTML file, or a CSS file, you can re-upload the static file.
By default, if two files in a path share one name, the newly uploaded file overwrites the original one. To prevent files from being overwritten, you can enable the versioning function. Versioning allows you to keep multiple versions of a static file, so that you can retrieve and restore history versions conveniently. With versioning enabled, data can be restored rapidly when accidental operations or application faults occur. For detailed information about versioning, see chapter Versioning Overview.