Code Parametrization Plug-in¶
Use Guide¶
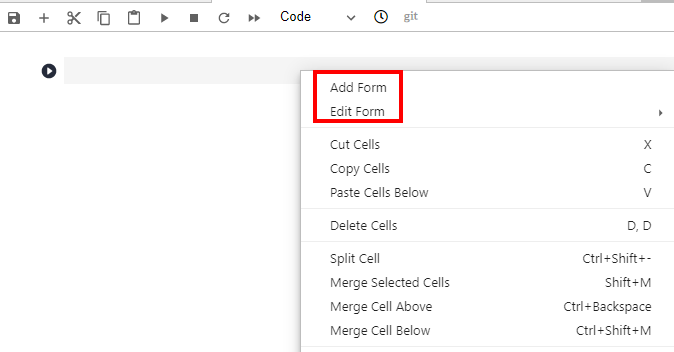
Add Form¶
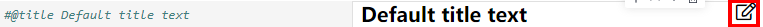
If you click Add Form, a code cell will be split into the code and form edit area. Click Edit on the right of the form to change the default title.

Figure 3 Two edit areas¶
Edit Form¶
If you click Edit Form, four sub-options will be displayed: Add new form field, Hide code, Hide form, and Show All.
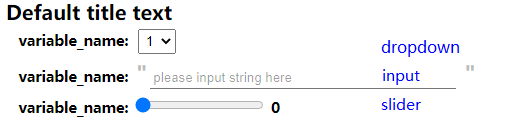
You can set the form field type to dropdown, input, and slider. See Figure 4. Each time a field is added, the corresponding variable is added to the code and form areas. If a value in the form area is changed, the corresponding variable in the code area is also changed.
Note
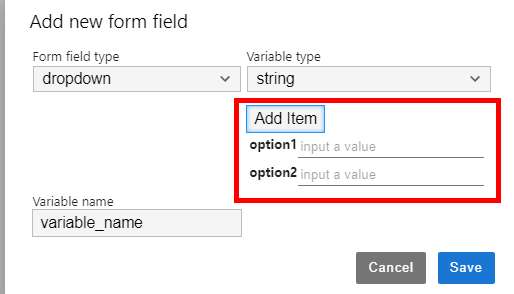
When creating a dropdown form, click ADD Item and add at least two items. See Figure 5.

Figure 4 Form style of dropdown, input, and slider¶

Figure 5 Creating a dropdown form¶

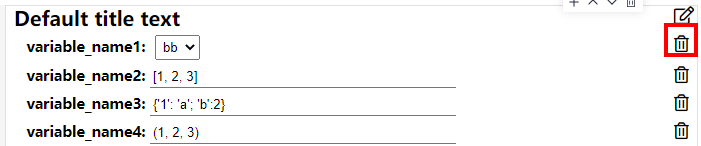
Figure 6 Deleting a form¶
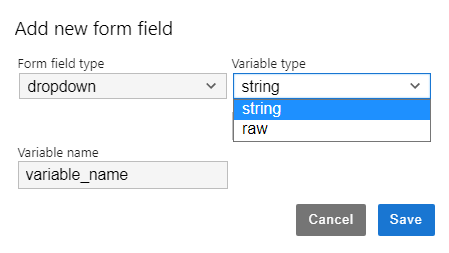
If the form field type is set to dropdown, the supported variable types are raw and string.

If the form field type is set to input, the supported variable types are boolean, date, integer, number, raw, and string.
If the form field type is set to slider, the minimum value, maximum value, and step can be set.
If you click Hide code, the code area will be hidden.
If you click Hide form, the form area will be hidden.
If you click Show All, both the code and form areas will be displayed.